A lot of things happened during the video prototype assessment. I suffered from reshooting, recovering the data and re-editing the video, which really taught me some lessons. I don't want to recall the bad memories, but post it here as a reminder to warn me what am I gonna do the next time making a video.
1. Backup your data.
Always remember to save your work whenever make some change of any substance and do not have a fluke mind. I just trusted my laptop and the lab Macs too much. Hence, when first my laptop didn't work, and the second day (the day before due date) the Mac delete all my work, I was close to collapse. Luckily Greg and Peter gave me a week's extension so I had enough time to buy a new laptop and redo the video.
2. Video editing tools.
Initially, before the awful thing happened, I used Photoshop CC to edit the video. It is an easy tool but really consumes the system resources, which will take hours for my old laptop to render a 30 seconds long video with low resolusion. The lab Macs are better but still slow and sometimes choppy, especially when I add the 1080p footages in it.
Therefore, I listened to my friends' advice and used Sony Vegas to redo the editing. It is a great tool, way better than Photoshop. It has many advanced functions such as transition effects, which is more professional compared to Photoshop. I have to manually set the transition effects in many steps in Photoshop and some complicated effects are very difficult to realize. Besides, the rendering time is much shorter than Photoshop and it consumes fewer system resources and even my old model laptop was not choppy when editing the large size footages.
3. Scripts
Scripts are the guide and specification of shooting and the more detailed the better. I strongly recommend that do not shoot before it is decided and completed with full detail. I wrote a rough draft at first, thought it was detailed enough and could not wait to start shooting. However, after I finished one scene and started to edit I realized that I forgot some of the key shots. I thus had to arrange another time to reshoot the missing part. It was really a waste of time, particularly when the time is pressing.
2015年8月30日星期日
2015年8月25日星期二
Week 5 pracA_ interactive prototype
What is the key function or interaction for your concept?
The key functions of my game are moving and shooting. The user will use the keyboard to control it.
How does it work?
Moveing: The user presses the Left arrow the laser cannon will go left while the user presses the Right arrow the laser cannon will go right. Else the cannon will stay.
Shooting: Without the body control of Twister, it is not much different from the original Space Invader game at this stage. If the time is enough, I'll try to add a random mechanism in it to generate at most 3 letters on the screen. The user needs to press the 3 letters simultaneously to shoot.
What do you want to know about your prototype?
From the concerns received, I want to know if the game itself is really that difficult. If it is difficult on the keyboard, it surely will be more difficult by body control. Besides, I want to know if it is boring after playing for a while. I also want to know if the rules of the game are adaptive and the possible bugs. If it is solid enough, I will be more confident in the next stage applying the MakeyMakey to the game instead of the current interactive mode.
How do you want IP1 to work?
I'll invite some the class sitting in front of the computer playing the game, try all possible functions such as moving and shooting.
User testing result and evaluation of the Video Prototype
First of all, thank you all for helping me do the user evaluation especially when I submitted late. I'm very appreciated for this. :)
The survey contains two types of questions, one is multiple choice with the points from 1-5, to simply grade the communicating effects such as the rules of the game and the design rationale, the concept itself, as well as the quality of the video and audio. The other one is the text question, in order to get their opinions of the concept, rules, and potential problems of the game.

Based on the feedback, I can tell that I did get the basic game idea across to them and I'm so proud of this. Besides, not all people thought it is an interesting game. The average score of whether it is interesting is 4. This is fine, after all it depends on personal interest, what really matters is why they thought it is not interesting. There are several common reasons:
- hard to use body to control
- energy-consuming
- not significantly different from Space Invader
To me, body control is really hard and energy-consuming. I also concerned this issue while shooting the video, even did a short time shooting tortured me a lot. Nevertheless, when I thought of the games I played with Kinect and they are also like this, I don't think it's a big issue. Certainly, if I can think of a way to minimize the negative effect of the body control system, I will. Besides, I have to admit the game mashup idea really just change the rules of Twister and interaction of Space Invader rather than the rules of Space Invader.

As for the potential problems, there are also some brilliant and farsighted comments from them.
- challenging in the high level when the aliens move faster
- the sensibility of the control pat
- vague gestures: if the feet could only be in the middle squares.
The faster speed of the aliens bothers me a lot as well, it took me a while to crash them by using the keyboard, let alone the body control. I could decrease the difficulty to tackle this problem by limiting the maximum quantity of the lights to 2. The user thus could just use both hands to shoot, which is much easier. I didn't take much care of the control pat at this stage, but the feedback can be a good reminder. The last reason, vague gestures, I didn't communicate it well in the video because I only did one possible move of it. Actually, the user could also step on the lit up squares by feet or press the direction arrows by hands. It's quite arbitrary that depends on how could it be easier to do a specific shooting.
The suggestions to refine the game:
- using the color system Twister, assume there are different colors of bullets and aliens, and only if the bullet color matches the alien's, it'll be destroyed.
- don't make the time for each round too long
- more than 1 person to play
- refer to the dancing blanket and use the hands to show direction rather than physical contact with the control pad.
The first suggestion is a great idea somewhat like another game called Puzzle Bobble. Overall it's an excellent idea to change the rules of Space Invader a little bit. But to some extent it'll further increase the difficulty of the game.
As for the questions of the video and audio quality, the feedback received is positive. I'm surprised and happy with it because I really spent a lot of time on it. However, it's a pity that I forgot to put a text question for them to comment, otherwise the class might give me some useful suggestions about shooting, recording or editing skills.
The testing protocol is much more detailed in the statement of delivery rather than the real one as I can't do it in class. Hence, I grasped the key aspects of the concept and video of which I want to get the feedback and put it into the survey. Somehow I thought It was incomplete but better than nothing. But later it proved me wrong because it was really useful.
Outcome and Reflection
As I did the user evaluation online instead of in the lab. I could only ask them to watch my video and did a survey designed by me. Which means I could not observe how they watch the video and how many times did they watch it. Also have no idea are they distracted or engaged while watching the video? However, you can tell that they watched the video carefully from the constructive feedback.The survey contains two types of questions, one is multiple choice with the points from 1-5, to simply grade the communicating effects such as the rules of the game and the design rationale, the concept itself, as well as the quality of the video and audio. The other one is the text question, in order to get their opinions of the concept, rules, and potential problems of the game.

Based on the feedback, I can tell that I did get the basic game idea across to them and I'm so proud of this. Besides, not all people thought it is an interesting game. The average score of whether it is interesting is 4. This is fine, after all it depends on personal interest, what really matters is why they thought it is not interesting. There are several common reasons:
- hard to use body to control
- energy-consuming
- not significantly different from Space Invader
To me, body control is really hard and energy-consuming. I also concerned this issue while shooting the video, even did a short time shooting tortured me a lot. Nevertheless, when I thought of the games I played with Kinect and they are also like this, I don't think it's a big issue. Certainly, if I can think of a way to minimize the negative effect of the body control system, I will. Besides, I have to admit the game mashup idea really just change the rules of Twister and interaction of Space Invader rather than the rules of Space Invader.

As for the potential problems, there are also some brilliant and farsighted comments from them.
- challenging in the high level when the aliens move faster
- the sensibility of the control pat
- vague gestures: if the feet could only be in the middle squares.
The faster speed of the aliens bothers me a lot as well, it took me a while to crash them by using the keyboard, let alone the body control. I could decrease the difficulty to tackle this problem by limiting the maximum quantity of the lights to 2. The user thus could just use both hands to shoot, which is much easier. I didn't take much care of the control pat at this stage, but the feedback can be a good reminder. The last reason, vague gestures, I didn't communicate it well in the video because I only did one possible move of it. Actually, the user could also step on the lit up squares by feet or press the direction arrows by hands. It's quite arbitrary that depends on how could it be easier to do a specific shooting.
The suggestions to refine the game:
- using the color system Twister, assume there are different colors of bullets and aliens, and only if the bullet color matches the alien's, it'll be destroyed.
- don't make the time for each round too long
- more than 1 person to play
- refer to the dancing blanket and use the hands to show direction rather than physical contact with the control pad.
The first suggestion is a great idea somewhat like another game called Puzzle Bobble. Overall it's an excellent idea to change the rules of Space Invader a little bit. But to some extent it'll further increase the difficulty of the game.
As for the questions of the video and audio quality, the feedback received is positive. I'm surprised and happy with it because I really spent a lot of time on it. However, it's a pity that I forgot to put a text question for them to comment, otherwise the class might give me some useful suggestions about shooting, recording or editing skills.
Effectiveness
The video prototype and the evaluation session are both quite effective. From the feedback, you can see that the video does communicate the game idea clear enough. As for the feedback itself, it not only gives me constructive suggestions to refine the design but also the confidence to do video in the future. Thanks for all the criticism and compliments.The testing protocol is much more detailed in the statement of delivery rather than the real one as I can't do it in class. Hence, I grasped the key aspects of the concept and video of which I want to get the feedback and put it into the survey. Somehow I thought It was incomplete but better than nothing. But later it proved me wrong because it was really useful.
Constraints
Luckily my idea is simple, I used paper prototyping and montage shots in the video prototype to communicate the idea and it seems most of the people could understand it. But still, I found it's hard to apply dynamic elements in the video. I drawed some sketches on Illustrator but limited by my own skills, I can't make it dynamic and put it into the video.
As for the testing session, sometimes when I have no idea of the one of the two games, it's even difficult to understand the mashup game and comment.
Implications
Some suggestions, especially the color bullets idea, are quite good and I'm now seriously thinking of whether to iterate them in my following design. There is actually a goof in the video that nobody discovered so far. This kind of mistake can't be accepted in the future prototypes. Moreover, I'll try to learn how to make the animation to help present dynamic elements in the video.
Future testing sessions will surely be offline and face to face, this time is just an accident. I can and will ask detailed and in-depth questions to them. Those questions are all in the statement of delivery. Besides, if I could, I would try to run a workshop for the user evaluation as well.
Future testing sessions will surely be offline and face to face, this time is just an accident. I can and will ask detailed and in-depth questions to them. Those questions are all in the statement of delivery. Besides, if I could, I would try to run a workshop for the user evaluation as well.
Video Prototype_Testing Approach
The original and detailed testing approach
I will run a workshop and invite a small group of people from different age and background to help me do the user evaluation. Before watching the video prototype, I’ll give each of them a brief note with a general description of the concept, butcher’s paper, and post-it notes. Then I’ll play the video and encourage them to write down their questions as well as concerns of this game on the butcher’s paper while watching it. After that, I’ll propose 5 questions to them, which are listed below:
1. Do you know how to play Twistpace Invader after watching the video?
2. What is the funniest or dullest part of the game?
3. Are there any potential problems that you can foresee?
4. What can be refined in terms of rules or interactivity to make the game more interesting?
5. Would you like to play it?
After that, I’ll arrange a short individual brainstorming session in response to the four major questions and write it on the post-it notes. The user will be asked to present their ideas, stick the post-it notes to the butcher’s paper and group the similar idea together.
At this stage, I’ll ask them some in-depth questions of the first 4 general questions to dig deeper.
1. Do you know how to play Twistpace Invader after watching the video?
a. If so, explain to us how to shoot or move?
b. If not, which part you do not understand?
a) Why does it make you hard to understand? It’s because the video or is too vague or the game itself is too complex and confusing?
b) Do you have a better way to communicate the concept?
2. What is the funniest or dullest part of the game?
a. If it exists, why is it the funniest or dullest part? Is it your preference or guess?
b. If you can’t think of any, is it because the whole concept is utterly brilliant or bad?
3. Are there any potential problems that you can foresee?
a. If so, what are the problems?
a) Do you think it’s a universe problem or a problem only occurs under certain condition?
b) Are they serious problems?
b. If not, what do you think of the problems proposed by other people? Do you think they are problems as well?
4. What can be refined in terms of rules or interactivity to make the game more interesting?
a. Do you have a better idea of the rules?
a) Compare to the existing rules, why is it better?
b) Does the rule obey the initial concept of making a funny game as well as contributing to your body coordination and balance?
b. Are there any bugs in the existing rules?
c. Can you think of some new interactions that can be used in this game to make it more appealing?
I’ll use a camera to record the whole workshop, and keep all the outcome that generated during the process until the feedback that contains criticize, suggestions or encouragement are summed up after the workshop. It will be of great significance to iteration in the future.The actual survey questions
1. Can you understand the basic rules of the game? (1-5)
Intention: to know if I communicate the game rules clearly.
Intention: to know if I communicate the game rules clearly.
2. Do I communicate the design rationale clear enough? (1-5)
Intention: to know if I get the problem statement, target audience, mashup concept, and interactions across to the user.
3. Do you think it's an interesting game? (1-5)
Intention: to know a general popularity of the game.
4. Why or why is it not interesting?
Intention: find the interesting part and reinforce, discover the dull part and modify.
5. Can you foresee any problems of the game? (e.g. rules, interactions, etc)
Intention: find the potential problems that I have not thought of.
6. Do you have any suggestions to refine the game to address the potential problems that you concern?
Intention: get the solutions addressing the problems in the last question.
7. What do you think of the quality of the video? (1-5)
Intention: to see that if the video is good to this extent of quality.
8. What do you think of the quality of the audio? (1-5)
Intention: to see that if the video is good to this extent of quality.
It's a pity that I forgot to put a text question of the video and audio quality, which might give me some suggestions about shooting, recording or editing skills.
| 1 | 0 |
| 2 | 0 |
| 3 | 0 |
| 4 | 3 |
| 5 | 6What do you think of the quality of the audio? (1-5) |
2015年8月23日星期日
week 4 in-class exercise 2
Requirement
Alarm clock application for your smartphone:Can set, edit & delete multiple alarms
Can daisy-chain alarms - if one is allowed to ring out, another is activated automatically
Can set different tones for different alarms Shake phone to snooze
Design & describe a horizontal, a vertical & a diagonal prototype for this application
Horizontal Prototype
The horizontal prototype is the alarm's home screen, which shows an overview of all the features of the alarm. All the detailed information you can see from the annotation.
Vertical Prototype
I did a vertical prototype of the feature of creating a new alarm. By clicking the plus icon on the home screen, the user will enter the screen below.
By clicking the plus icon on the home screen, the user will enter the screen below.
The system automatically goes back to the home screen with the new alarm shown on the screen.
Diagonal Prototype
This type of prototype has two dimensions that combine both horizontal and vertical. The user could have a general idea base of the prototype of the home screen, but also can go deeper to the pathways, i.e. series of scenarios to show full functionally of the features. The scenarios of the alarm could be adding, editing or deleting an alarm.
1. Add an alarm (refer to the pictures in the last section).
2. Edit an alarm (refer to the pictures in the last section, as the adding and editing screen are exactly the same)
3. Delete an alarm
Click delete
There will be minus icon displayed beside the alarms, click the minus icon of the 08:50 am alarm
The home screen after deleting the alarm
Week4 In-class exercise 1
What components are relevant to driving behaviour?
- steering wheel- speedometer
- breaks
- dashboard
- radio control
- heating
- air conditioning
- seatbelts
- gear shifting control
- GPS
- seat control
- window controls
- door locks
- side mirrors
- light controls
- secondary volume controls
- secondary radio controls
- engine read out:
- tack over
- windshield/windstream wipers
- emergency indicators
- gas indicators
- catch release
- speed travelled
- seat heating
- child locks
- lock controls for every door
- beep - horn smile
- parking assistance
- key
- accelerator
- seat belt
- sun protectors
What are the interactions of those components with the driver when driving?
For instance:
- light controls, click the button or turn on/ off the light.
- GPS, tap the control panel/ screen to input the destination.
- steering wheel, turning the steering wheel to change the direction
- key, press the button on the key to open/ lock the door.
- seat control, normally to handle a stick to adjust height or degree.
- window control, press the up/ down arrow button or spin a crank (an old way) underneath the window to open/ close the window.
Our idea is to redesign the steering wheel, in order to tackle the fact that we have to keep our hands on the wheel all the time whilst driving, we're looking for a new way to help us to change the current way of controlling the direction.
Specifically, we are thinking of replacing the steering wheel with a gesture based ring. You can use the wearable to detect your gesture and control the direction, when you come close to the car - it will warn you.
- key, press the button on the key to open/ lock the door.
- seat control, normally to handle a stick to adjust height or degree.
- window control, press the up/ down arrow button or spin a crank (an old way) underneath the window to open/ close the window.
Our idea is to redesign the steering wheel, in order to tackle the fact that we have to keep our hands on the wheel all the time whilst driving, we're looking for a new way to help us to change the current way of controlling the direction.
Specifically, we are thinking of replacing the steering wheel with a gesture based ring. You can use the wearable to detect your gesture and control the direction, when you come close to the car - it will warn you.
What would you test?
- if the gestures are too complex or too vague.- if it works well with the other controls in the car.
- if it works well with the driver's behaviour.
- the risk of the new control, what will happen we accidently do the wrong gestures as fingers are flexible.
How would you test?
1. Come up with a list of people and tell them the concept.- experienced/ not experienced/ non-drivers
2. play a subjective shot of a car race game video in front of them to create a real using scenario.
3. give audio instructions to the testers: do this / do that (common things)
4. observe and record their behavior.
5. ask for their feedback.
2015年8月13日星期四
week3_PracB_Storyboard
I plan to shoot 4 scenes in the video. The first scene is a brief description of the two games that I mashed up. Why is it boring and the way I fix it. It'll last no more than 15 seconds.
The second scene will be the design rationale of the game idea. Why is it funnier than the two classic games. And due to the features, the target audience is for all people, especially for the kid. This will last about no more than 20 seconds. I was thinking of using an animation to show the process of generating this idea.
The third scene will talk about the rules. At first I want to do an animation to illustrate the rules, but it's too complex and now I'm thinking of using paper prototyping to create motion effect, just like the way Google docs did. In this scene there will be 6 shots to cover all the moving and shooting operations, as well as the condition of winning the game. Well, I'd rather not mention the condition to lose the game as that might cause negative emotions.
(Materials: cartoonish paper hands and feet, paper planes and blocks)
The last scene will be the real shots of a man playing the game. I'll set two cameras, one facing the screen and the other facing the man. I plan to do 6 shots trying to cover all the possible moves and edit them together.
(Materials: another camera, at least 36 pieces of A3 size paper, coloured pen)
Hope it works. Cheers!
The second scene will be the design rationale of the game idea. Why is it funnier than the two classic games. And due to the features, the target audience is for all people, especially for the kid. This will last about no more than 20 seconds. I was thinking of using an animation to show the process of generating this idea.
The third scene will talk about the rules. At first I want to do an animation to illustrate the rules, but it's too complex and now I'm thinking of using paper prototyping to create motion effect, just like the way Google docs did. In this scene there will be 6 shots to cover all the moving and shooting operations, as well as the condition of winning the game. Well, I'd rather not mention the condition to lose the game as that might cause negative emotions.
(Materials: cartoonish paper hands and feet, paper planes and blocks)
The last scene will be the real shots of a man playing the game. I'll set two cameras, one facing the screen and the other facing the man. I plan to do 6 shots trying to cover all the possible moves and edit them together.
(Materials: another camera, at least 36 pieces of A3 size paper, coloured pen)
Hope it works. Cheers!
Week3_Prac A_Refine the game mash-up idea
With the help of Peter, I got the game idea eventually. It's the mashup of space invader and twister. To me, the essence and funniest part of space invader are shooting and dodging while of twister is the funny positions. Thus, I decided to combine those two games with their best part to make an even funnier game. The name of the game is Twistpace Invader.
The rule of the game is pretty simple, I'll split the twister into 3*3 grids, the middle row will be the direction control with left arrows, stay, and right arrow on it. Step on the arrow and your laser cannon will move to the corresponding direction. The other 6 squares are for shooting. Maximum 3 of them will randomly light on, and only when you press them simultaneously can your plane shoot. That means, in the most extreme cases, you have to use both hands and feet to control the dodging and shooting. Despite that, those cases can also be the most interesting part of the game as well.
There will be a light and a sensor under each square to light up and detect the pressure. The sensor will send the signals to the game machine to check if it matches the squares which are lit up. If so, the cannon will shoot. If not, there will be no feedback. I plan to use MakeyMakey to achieve this function in the following project.
I think it's a game that everyone will enjoy it, especially the kids. It's funny and could contribute to their body coordination and balance.
I think it's a game that everyone will enjoy it, especially the kids. It's funny and could contribute to their body coordination and balance.
2015年8月12日星期三
Week3_Video Critique
Brisbane Parkfinder
a. Communication of concept:
First impression?
Terrible.
Can you really understand the concept?
Not at all. First I can barely hear what he says due to the background noise, and it's so boring that I'm easily distracted while watching it.
What questions does it raise?
1. Too much narration.
2. Perhaps it's the editing mistake, only part of the problem statement is brought up in the video. I thus have no idea why he wanna do this.
3. Screenshots are too vague
4. Background noise is too loud.
5. The shots are boring, just one scene with still shots, not even use a shot cut.
What could they do better?
1. Decrease the narration part, try to use other ways to communicate the concept. If you do want to narrate, at least recite the content.
2. Double check the final video to avoid editing mistakes.
3. Wear an earphone to record your voice.
4. Use more shooting and editing skills to make the video vivid.
What do they do well?
The prototype is not that bad compare to the rest part of the video.
b. Video Content & Approach
Is there a better way to show certain things?
1. Instead of narration, we can use a time-lapse shot of a car finding car parks to introduce the existing problem.
2. Use animation to show a concrete scenario of using the site.
The quality of the video? Audio?
Shots are stable with some editing mistake. The resolution is a bit low.
Audio is terrible.
Plain English Google Docs
a. Communication of concept:
First impression?
Excellent.
Can you really understand the concept?
Yes, the concept is very clear, perhaps it's because I'm using it and quite familiar with it.
What questions does it raise?
It's all good.
What could they do better?
Maybe using some skills to get rid of the dental floss? :)
What do they do well?
1. The content is well structured. First describe the general problem, then show a concrete case of the problem, then propose the solution to address the problem, and illustrate some extra function of the product at last.
2. The narrator is articulate.
3. Great case of using paper prototyping to make it easier to get the idea across to less tech-savvy people. The idea of using dental floss to create motion is genius.
b. Video Content & Approach
Is there a better way to show certain things?
I can't think of any.
The quality of the video? Audio?
Both are good.
Pegasus
Video URL: https://www.kickstarter.com/projects/excelsiorgames/pegasus-the-next-generation-of-chess-0
a. Communication of concept:
First impression?
No good.
Can you really understand the concept?
No, what I see is a set of a chess-like game. Without the description of rules, I have no idea what's going on with the game and I do not enjoy it.
What questions does it raise?
1. No description of his concept at all. Why does he want to do this? What are the rules? What part is funny? Those questions are not answered at all.
2. The new age style background music is distracting.
What could they do better?
1. Add some description, at least subtitles, to get the concept or design rationale across.
2. Introduce the rules.
3. Change the soundtrack to fit the effects after each step.
What do they do well?
The mock-up and animation are good. We can easily recognize it is two men playing a chess game.
b. Video Content & Approach
Is there a better way to show certain things?
Restructure the content. First the problem statement, to illustrate why he wants to build the game and it's target audience. Second, describe the rules, how to win or lose the game. Third, using part of the current video to show a case. After that, you can add some real shots of two men playing this game at a table and having fun.
The quality of the video? Audio?
The resolution of the video is a bit low. The music is good, but can't be the audio here.
Formlabs
Video URL:https://www.kickstarter.com/projects/formlabs/form-1-an-affordable-professional-3d-printer
a. Communication of concept:
First impression?
Professional.
Can you really understand the concept?
Yes, it communicates the concept quite well.
What questions does it raise?
I can be critical but it's too hard to find faults in such an excellent kickstarter video.
What could they do better?
Can't find any.
What do they do well?
1. Information well structured.
2. Varieties of presentation skills.
3. High quality video and audio.
b. Video Content & Approach
Is there a better way to show certain things?
Have no idea.
The quality of the video? Audio?
Both are high-quality.
Pegasus
a. Communication of concept:
First impression?
No good.
Can you really understand the concept?
No, what I see is a set of a chess-like game. Without the description of rules, I have no idea what's going on with the game and I do not enjoy it.
What questions does it raise?
1. No description of his concept at all. Why does he want to do this? What are the rules? What part is funny? Those questions are not answered at all.
2. The new age style background music is distracting.
What could they do better?
1. Add some description, at least subtitles, to get the concept or design rationale across.
2. Introduce the rules.
3. Change the soundtrack to fit the effects after each step.
What do they do well?
The mock-up and animation are good. We can easily recognize it is two men playing a chess game.
b. Video Content & Approach
Is there a better way to show certain things?
Restructure the content. First the problem statement, to illustrate why he wants to build the game and it's target audience. Second, describe the rules, how to win or lose the game. Third, using part of the current video to show a case. After that, you can add some real shots of two men playing this game at a table and having fun.
The quality of the video? Audio?
The resolution of the video is a bit low. The music is good, but can't be the audio here.
2015年8月9日星期日
Week 2 Prac B_Video Editing
Peter showed us many examples to illustrate the content required in a video and made a comparison between explainer video and kickstarter video. To me, explainer video is more focused on explaining the problems with a solution or idea introduced in a way easy to understand. While kickstarter video is more focused on the product itself to present its core features to convince people to invest or buy the product, which means it should in line with the marketing strategies.
Then we were taught to use Photoshop to edit videos. With the help of the learning resources -- the tutorials on Adobe's official site, also thanks to Edie and Leila, I made the very first video eventually with a long waiting for exporting video (my PC is too slow). It's pretty short and simple, I do need to practice more and acquire some advanced skills in the following pracs.
Then we were taught to use Photoshop to edit videos. With the help of the learning resources -- the tutorials on Adobe's official site, also thanks to Edie and Leila, I made the very first video eventually with a long waiting for exporting video (my PC is too slow). It's pretty short and simple, I do need to practice more and acquire some advanced skills in the following pracs.
2015年8月6日星期四
Week 2 Class Exercise: Augmented Reality Technology
PS: My first idea has nothing to do with augmented reality technology, but I'm not gonna get rid of it and you can check it out in the second section.
Refrigerator is a common appliance that I use almost every day. Particularly in summer, we have to put all our food and drinks in it to keep them fresh and cool. However, there is a big problem and inconvenience to adjust the temperature and humidity of a frige since we have to open it to operate. Thus, I wondered if we could use augmented reality technology to tackle this problem.
The solution I came up with is to project all the stuff in the frige outside with the temperature and humidity displayed in figures. Based on the food freshness, the user could adjust those two controls by swiping left or right of the related icon. For instance, if the food in the frozen chamer are not frozen and starts to turn bad, the user will lower the temperature and humidity of the frozen chamber.
Multifunctional smart pen
When I was asked the question of thinking a frequently used device, the first couple of devices came to my mind are all electronic products. For instance, laptop, kindle and mobile phone. Nevertheless, they are all high-tech products that already have varieties of interactions with users. I wanna do something innovative and then I thought of pen, the common and simple object I use almost every day. And surprisingly, it seems didn't change at all even the information technology has a rapid development in the last decades.
I have so many pens, pencils and markers to do different work. Their thickness and ink color of are quite different. If I want to draw something, I have to bring them all and it's so frustrating.
Hence, I thought of an idea to tackle the problem. As shown in the picture below, there are two new ways of interaction, tap and rotate. With these interactions, we can switch the color and thickness of a pen to make it very powerful.
2015年8月4日星期二
Week 2 Prac A_Social Faux Pas and Game Mash-Up
On this first prac, Peter introduced us more detailed information and requirements of this course. Then we were asked to do two challenges to broaden our mind and warm up for the following projects.
The first challenge is to create a list of social faux pas and design a wearable to tackle one of the faux pas. Our group came up with several answers in regard to the behavior during a conversation. The list is shown below:
- talking loud / shouting
- talking whilst smoking / eating
- talking with earphones on
- avoid eye contact
- pointing at someone
- swearing
We thought that a wristband could be a practical solution to deal with the faux pas above. For instance, in terms of talking loud, there will be a sensor embedded in the band to detect the sound wave of the user and compare it to the volume of the surroundings. The wristband will vibrate if the user is 'too loud' according to the results of the comparison.
The second challenge is to pick different types of games and mash them up. The first step is to pick three games and analysis their features that make them fun, interesting or challenging. Minesweeper as an example, has the features of calculation, analysis, and luck (guessing or gambling). Whereas the key features of streetfighter might be multiple moves and fierce combating.
At the second step, we created a general concept of a new game using both features of the minesweeper and battleship, calculation and distribution respectively. The rules are like:
- Basic rules: two users playing this game, each of them has a board to arrange their ships on it. They will attack in turns.
- Attack effects:
- hit the ship: break part of the ship
- do not hit the ship: show the total parts of the ship around the position (like the numbers in minesweepers).
- How to win: hit all parts of all the ships.
2015年8月2日星期日
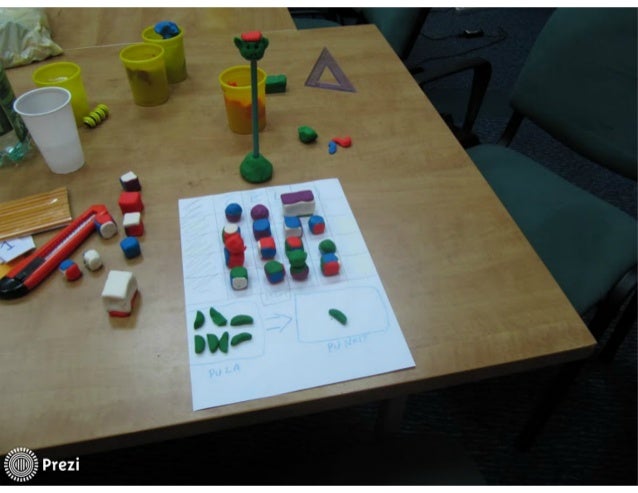
Week1: Basic understanding of prototyping
1. What do you think a prototype is?
A prototype is a model of the final product built in the early stage to give the designers an intuitive feeling of the design to see if it meets the user's needs. It is an economic and practical way to help the developers find the potential problems of a design and refine the product. It doesn't have to be a copy of the final product, but the essence and key features of the design should be presented.
2. What form does it take?
A prototype can be made to the physical or digital format, lo-fidelity or high-fidelity to meet the goals of different fields and design stages. I'll introduce some concrete types based on my own experience.
For our software field, the main task is to build virtual systems such as website and apps. What we do for the earlist prototyping is to sketch on paper to express our intentions, which is called paper prototyping. It's the most economic and fastest way to show your interface design. The iteration will keep refining the product and meanwhile, more accurate prototype will be created by the design tools such as Balsamic and Axure, which can show the interactions rather than a static 'page'.

paper prototyping - http://www.tribal-im.com/content/images/voorbeeld-paper-prototyping.JPG

https://tanjingyu.files.wordpress.com/2014/06/hi-fi-prototype_2.png
For hardware or real-world installations, we can also do the paper prototyping at the earlist stage. Once we have the further design, then we have to use real-world materials like paper, plastic, wood or circuits to make a hi-fi prototype. Nowadays we have 3d printers, a new way to do prototyping.
http://image.slidesharecdn.com/physicalprototypingworkshopsistanbul2014-141220071056-conversion-gate02/95/physical-prototyping-workshopsistanbul2014-15-638.jpg?cb=1419081119
3. What do you need to make one?
- purpose, i.e. concrete goals, for instance, something you want the product to solve, prove or disprove.
- process: ideate (generate a concept or solution), implement the prototype, collect feedbacks, iterate the prototype.
- method and materials. For example, to make a paper prototype, we need the method to draw or sketch, and materials such as paper, pencils, colored pencils, erasers, rulers, etc.
- concrete the concepts and ideas. Make them direct and perceivable. Rather than the design document, the real-world prototype is an easier way for people to understand and operate the product in the design stage.
- discover the potential problems. There might be some design flaws that might against the requirements or not self-consistent underlying the design document.
- refining the design. Usually, a prototype is made along with each iteration. Critiques will be collected to help improve the current design.
5. When would you create one ?
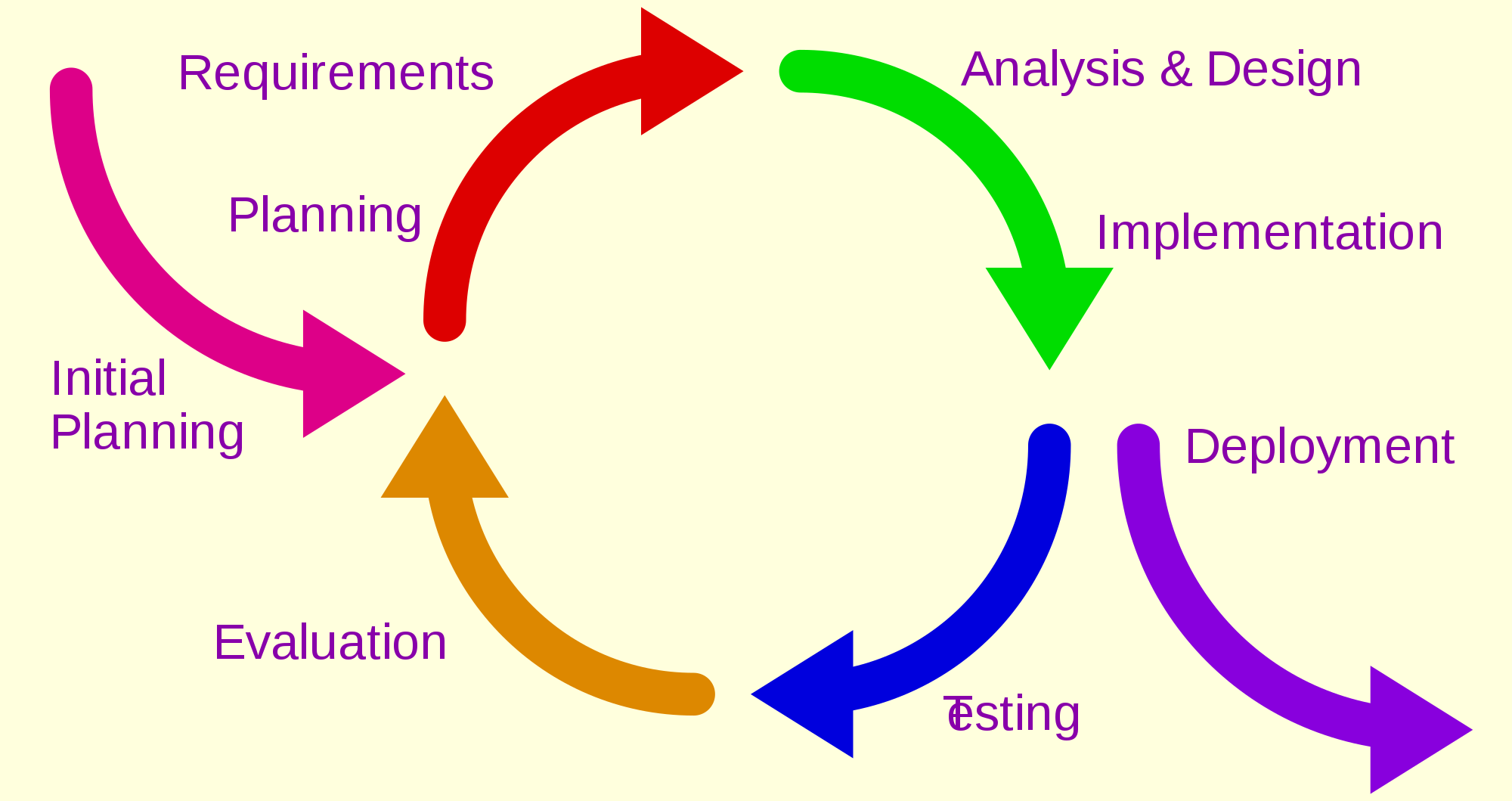
As for the whole software develop process. The time to do prototyping is along with the design stages. Therefore, it is between the planning and implemention stage.
Iterative development process https://upload.wikimedia.org/wikipedia/commons/thumb/3/39/Iterative_development_model.svg/2000px-Iterative_development_model.svg.png
Within the design stage, after we brainstorming and brodening solutions, we can start doing lofi-prototyping by sketches. We keep iterating until the design is completed, then we will test the prototypes to refine the design.
Design process - http://www.effectiveui.com/blog/wp-content/uploads/2014/08/ux-design-process.jpg
https://en.wikipedia.org/wiki/Prototype
http://www.referenceforbusiness.com/small/Op-Qu/Prototype.html
订阅:
博文 (Atom)